Frequently asked questions
Something is not working as expected? Or just curious? Here is the list of hints that may be interesting.
There are other virtual scroll libraries. Why this one?
Awesome libraries, which inspired me to create my own:
Features I was missing there and implemented/improved here:
- flexible core api, which exposes getIndex and getOffset methods;
- built-in event emitter, supporting different events;
- scroll position persistence after prepending items;
- isolated rerendering with separate subscriptions;
- support of both react hook and react component api, which allows to combine advantages of both aproaches.
Why do I need to use ref?
In order to work smoothly, library must know scrolled item sizes. Initially they equal estimatedItemSize. But this is usually not
enough, because estimated and real sizes may differ. ResizeObserver is used internally
for more accurate measurements, but you must provide mounted items explicitly in
conjunction with their indexes.
Do I need to use css classes, provided in examples?
Not necessary. This website was build with tailwind, but you may use your styling approach.
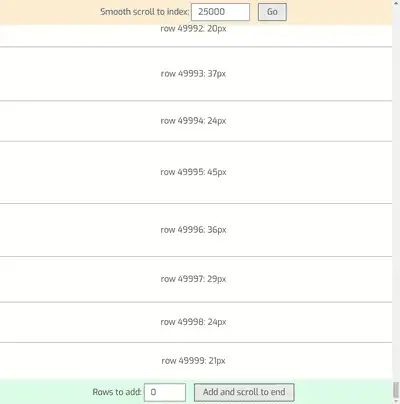
How many items virtual scroller can handle?
Maximum quantity library can handle is 2_147_483_647 (int32 max), but it is better not to use such huge values. Read more
Is Server-side rendering supported?
Yes, you can adjust quantity of server-rendered items. Read more
Why cursor and scrollbar become unaligned after manual scrolling?

Items are remeasured on the fly. If estimated item size is different from the real one, scrollSize would jump, which causes scrollbar unalignment. No size discrepancies leads to no jumps, so estimated item size must be as accurate as possible.
Why do all items disappear after scrolling to bottom?
Most likely it is related to this Firefox 122 issue, which is already fixed in version 124. If it happens in different browser – feel free to open new issue here. If it happens in Firefox 124 or newer – feel free to reopen existing issue.